Themes
If you have a non-trivial Flutter app, then you probably use a custom theme.
Monarch can render your stories using your app's custom theme. To do so, Monarch
needs to know about your theme via the MonarchTheme annotation.
Annotate your custom theme
- Add the
package:monarch_annotationsto your dependencies:
dependencies:
monarch_annotations: ^1.0.0
- Go to the dart file where you have declared the
ThemeDatafor your custom theme. If you have created your theme in an in-line expression, then you would have to refactor it into a getter. Once you have identified yourThemeData, add theMonarchThemeannotation as shown below:
import 'package:monarch_annotations/monarch_annotations.dart';
...
('Fancy Theme')
ThemeData get fancyTheme => ThemeData(...);
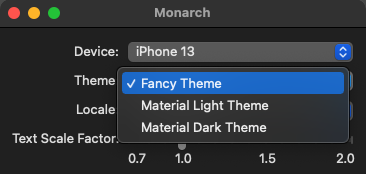
- Save your changes. The Monarch app will display the theme you annotated in the Theme dropdown. When you select that theme, the selected story will render using your custom theme.

Multiple themes
If you have multiple themes in your app, you can annotate all of them with the
MonarchTheme annotation. You could also declare one of them as the default.
The default theme is the theme that Monarch will use when it first loads.
import 'package:monarch_annotations/monarch_annotations.dart';
...
('Fancy Light Theme')
ThemeData get fancyLightTheme => ThemeData(...);
('Fancy Dark Theme', isDefault: true)
ThemeData get fancyDarkTheme => ThemeData(...);