Hard-to-reach use cases are painful
A use case in an app is hard to reach when you have to take multiple steps to access it, or when you have to spend energy setting things up so you can reach it. A prime example of a hard-to-reach use cases is the last step of an onboarding screen or an onboarding workflow.

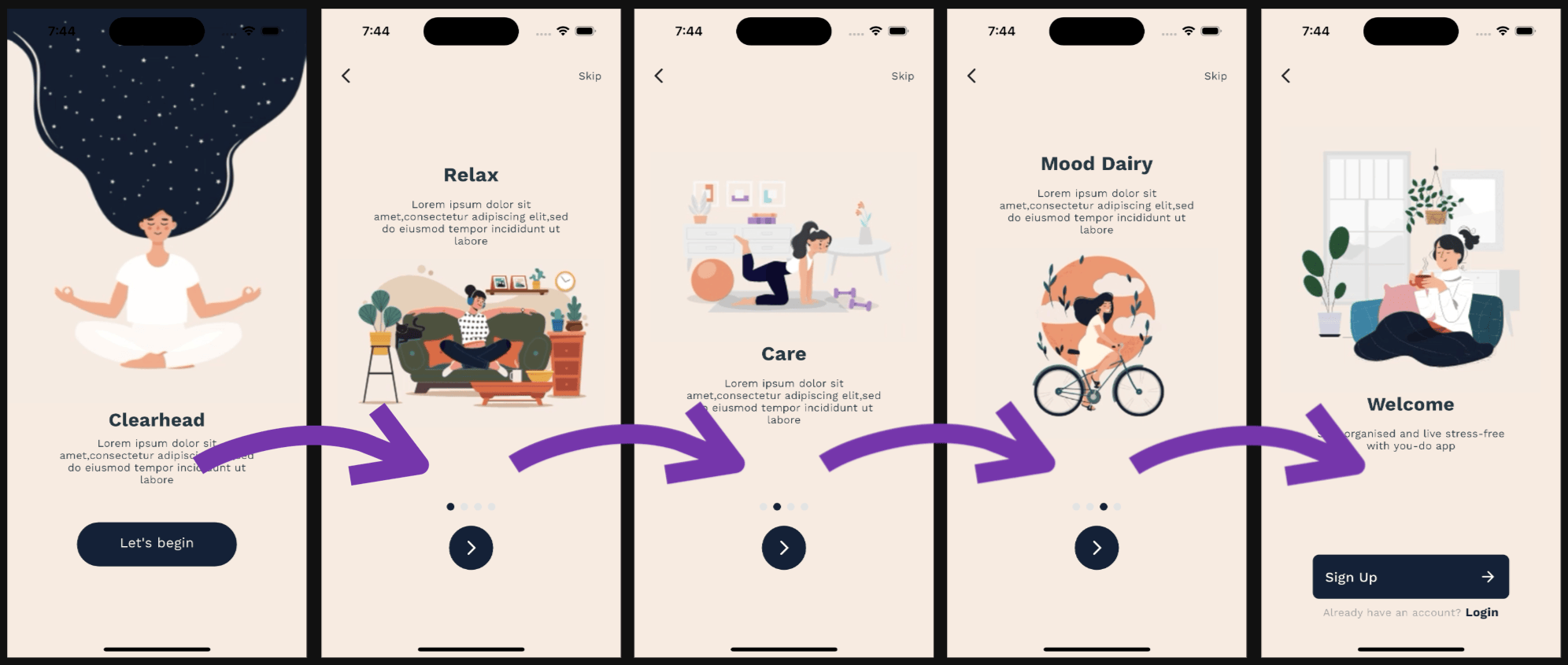
To reach that last screen we need to follow all these steps:
- Launch the Simulator
- Launch the app and wait while that loads
- Realize you are already logged in
- Uninstall the app
- Install it again
- Launch the app
- Tap on 1st onboarding screen
- Tap on 2nd onboarding screen
- Tap on 3rd, 4th, 5th onboarding screen
- Now you can start your work
- Do it again for your next change
This is frustrating and painful.
What if we didn't have to go through this pain? How can we remove all these impediments? How can we make this use case easy to reach?
That's where Monarch comes in.
With Monarch we can write stories for each piece of the onboarding flow we want to isolate. This way we don't have to run the app or go through the onboarding flow each time we need to make a change. Here you can see a couple of the stories we could write for this app:
...
Widget onboarding_2_relax() =>
IntroductionAnimationScreen(initial: 1, target: 2);
...
Widget onboarding_5_welcome() =>
IntroductionAnimationScreen(initial: 4, target: 5);
And here you see those stories in Monarch. We can now easily click to preview any step in the process. You can go to the first onboarding step, then the second, or go straight to the last step. That last step, which was so hard to reach before, is now just one click away.
From here we can change the code and Monarch will reflect those changes immediately.
As you can see, we don't need any of the steps we used to have to take to reach this use case. We don't need to run simulator, we don't need to uninstall and install the app, we don't have to tap multiple times.
With Monarch, your entire UI is just one click away.
