Focus on writing code
Monarch is a tool for Flutter developers. It makes building front-ends a pleasant experience.
Hard-to-reach use cases are painful
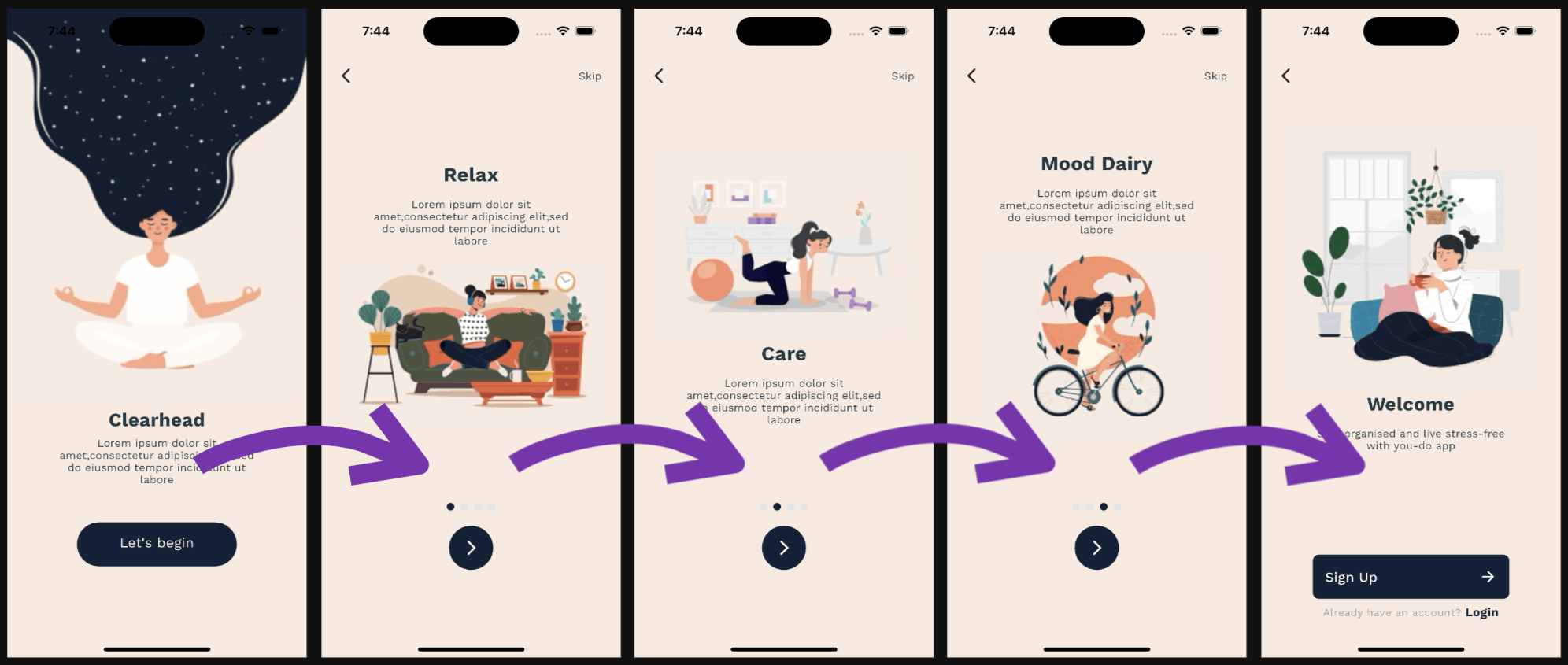
Imagine making changes to the last step of the onboarding flow below.

Every time you make a change you have to navigate through the entire flow. That is so frustrating and tedious.
What if you didn't have to go through this pain?
With Monarch you can isolate each piece of the onboarding flow by writing stories:
...
Widget onboarding_2_relax() =>
IntroductionAnimationScreen(initial: 1, target: 2);
...
Widget onboarding_5_welcome() =>
IntroductionAnimationScreen(initial: 4, target: 5);
Monarch will then preview your stories. Now you can jump straight to the last step—or any step you like.
All your screens are just one click away. That's nice.
Data sources generate friction
Screens depend heavily on data sources which makes your job very difficult.
What if you didn't have to feel this friction anymore?
With Monarch you can isolate your screens from data sources. You can write stories that use mocks, stubs, or whatever you like.
Widget home_loaded() => CourseHomeScreen(appState: mockAppState);
Widget details_active() => CourseDetailsScreen(
course: Course(
imagePath: 'assets/design_course/team.png',
title: 'Flutter Programming',
lessonCount: 12,
money: 250,
rating: 4.8,
isActive: true,
categoryType: CategoryType.coding,
),
onBack: (p0) => null,
);
Widget details_inactive() => CourseDetailsScreen(
...
);
Then use Monarch to preview your changes.
All the friction is gone. That's liberating.
Testing edge cases is hard
Testing an edge case, like previewing the largest text on the smallest device, will always reveal bugs. However, running those tests is hard.
What if you could test edge cases easily?
With Monarch, you can easily test on any device and on any text scale factor.
That was easy.
How to get started
- Download Monarch
- Run: monarch init
- Run: monarch run
- Write your own stories
- Enjoy!
We feel your pain
You want to write code but front-end development is very difficult, which makes your job frustrating and slow. We know how annoying this is, which is why we built Monarch. With Monarch you will feel less stress, you will work faster, and you can enjoy writing code again.
Learn more links
The Monarch experience guarantee
- Achieve an ideal workflow: write code, get feedback, do it again.
- Avoid impediments, awkward movements, and stressful situations.
- A very low learning curve because the Monarch API is super simple.
- Monarch can work on any Flutter project, look at all these samples
- The isolation of the Monarch Preview is best-in-class
Testimonials
I discovered a hidden gem in the Flutter ecosystem this week 💎
...
Add your onboarding pages, error messages, modals, and just about any other widget you want to quickly iterate on and Monarch lets you see it immediately.
...
🪲 Find bugs fast
🍋 Easily test hard to reach UI states (loading screens, one-time welcome messages, edge cases)
📈 Boost your widget test coverage (all Monarch stories can be reused in tests)
🔥 Iterate with hot reload
...
Since I learned about it at the DC Flutter meetup this past Wednesday, I've set it up in 3 apps and found a handful of bugs that would have been tough to find before.
Since the first releases of Monarch, I could improve my team's productivity. We could document and test all UI widgets without any extra effort. We also felt confident that nothing was broken for the wide variety of screen sizes we support.
Also, before Monarch, I'd spend many hours creating my own widget catalogs for each design system I worked on. Now, I don't have to do that anymore because Monarch saves me all that time.
The Monarch team
We have been working on developer tools since 2014 and working with Flutter since 2018.

Fernando Trigoso
Creator and principal developer of Monarch